Cara Membuat Simple Flat Avatar Dengan Mudah – Hai teman-teman semua kali ini admin bakal membagikan sedikit ilmu admin membuat flat design kepada kalian, eh ngomong-ngomong flat design, apa itu flat design?
Flat design adalah istilah yang diberikan pada desain yang tidak memiliki gaya karakter yang membuatnya tampak seolah-olah menyatu dengan latar. Dalam arti lain, flat design berarti menghapus gaya karakter bayangan, gradien, tekstur, dan jenis desain lainnya yang dapat membuat elemen terasa tiga dimensi.
Para desainer saat ini sangat menggemari flat design karena terlihat modern dan memungkinkan audience untuk lebih fokus kepada pesan dibalik visual tersebut. Mereka juga mensetujui bahwa flat design membuat segalanya lebih efisien dan dapat meminimalisir kesalahan pemaknaan konten atau pesan visual.
Ok kembali ketopik untuk bisa membuat flat kamu harus punya aplikasi adobe ilutrator jika belum punya silahkan download dulu ya
NB : Admin sarankan untuk tidak mendownload versi bajakan dari aplikasi adobe ilustrator
Baiklah kita anggap aja kamu uda punya aplikasi adobe ilustrator, pertama silahkan kamu buka aplikasi adobe ilsutrator kamu
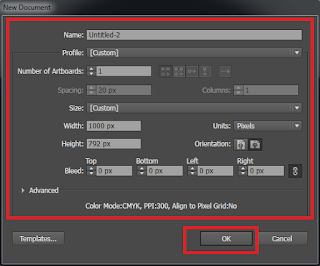
Setelah terbuka klik menu file lalu new jika ingin singkat tekan saja tombol “CRTL+N”
Kemudian silahkan kamu atur ukuran kertas sesuai kebutuhan kamu, jika sudah klik saja ok
Jika sudah masuk kedalam aplikasi silahkan kamu buat 2 layer, pada layer pertama buat dengan nama bg dan layer 2 buat nama canvas, jika suda buat background di layer 1 dengan warna sesuai selera kamu.
NB: gunakan Rectangle Tool pada layer satu beri sesuai warna kesukaan kamu kemudian sesuaikan lebar Rectangle Tool dengan ukuran lembar kerja adobe ilsutrator kamu
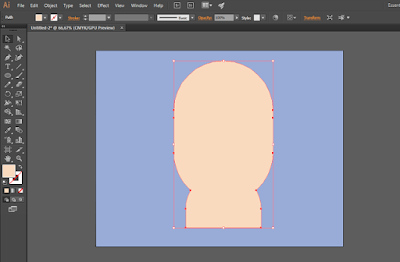
Sama seperti diatas gunakan juga Rectangle Tool (M) untuk membuat pola wajah project kita dan gunakan warna “F9DABF” untuk warna wajah, jika sudah klik menu Direct Selection Tool (A) kemudian block sebagian kotak Rectangle Tool dengan Direct Selection Tool.
NB : pastikan kamu melakukannya pada layer 2 yang kita beri nama canvas tadi
Nah jika sudah kamu block dengan Direct Selection Tool (A) maka akan muncul rouncorner, kemudian silahkan tarik rouncorne tadi kearah atas agar membentuk tampilan dagu yang oval.
Ok pada tahap diatas kamu sudah selesai membuat wajah, langkah berikutnya buat rambut ambil lagi Rectangle Tool (M) dan beri warna berbeda contoh warna ungu atau warna kesukaan kamu pokoknya terserah deh, jika sudah tekan tombol “CTRL+SHIFT+[” untuk meletakkan shape kotak yang kamu buat berada dilayer akhir, oh iya hampir lupa silahkan kamu tairk rouncorner kearah bawah sehingga membuat shape kotak menjadi oval.
NB : rouncorner itu yang bentuknya bulat yang berada disetiap sudut shape yang kamu buat.
Jika sudah kamu lakukan maka hasilnya akan seperti dibawah, jika sudah seperti dibawah silahkan sesuaikan letak dan lebarnya sesuai kenginan kamu.
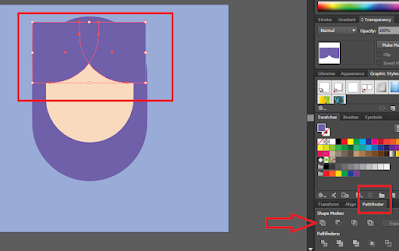
OK kamu sudah selesai membuat bagian rambut sekarang mari kita buat bagian poni, silahkan kamu ambil Rectangel Tool (M), seperti biasa silahkan kamu klik menu Direct Selection Tool (A) kemudian tarik rouncorner sehingga membentuk melengkung, nah jika sudah selesai silahkan kamu buat duplikat sahpe poni tadi dengan car klik sekali pada bagian shape tekan klik kiri tarik kearah samping dan tekan tombol “ALT” dan untuk merubah posisi arah poninya silahkan kamu klik sekali pada bagian shape yang kamu duplikat tadi lalu klik kemu “Object-Transform-Reflect-Vertical lalu pilih OK”.
Jika sudah seperti dibawah tampilannya maka yang kamu lakukan sudah benar, selanjutnya kita membuat shape poni menyatu dengan shape rambut caranya silahkan kamu copy shape rambut dengan cara tekan tombol “CTRL+C+F” jika sudah klik sekali pada shape rambut kemudian tekan tombol Shift lalu klik shape poni kemudian silahkan klik menu Patchfinder dan pilih yang ketiga.
Oh iya sebelumnya satukan dulu dua shape poni menjadi satu dengan cara klik pada salah satu shape poni terserah mau yang kanan atau yang kiri tahan tombol Shift lalu klik shape poni yang satu lagi nah kemudian pilih menu Patchfinder pilih yang pertama.
Jika sudah maka tampilannya akan seperti dibawah, bagian poni dan rambut serta wajah sudah sekarang beralih kemulut silahkan kamu ambil satu Rectangle Tool (M) dan seperti biasa block dengan menggunakan Direct Selection Tool (A) bagian bawah shape dan tarik rouncorner keatas.
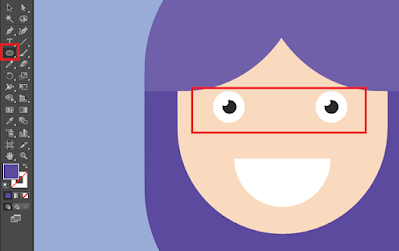
Ok bagian mulut selesai sekarang bagian mata ambil Elipse Tool (L) dan tumpukkan tiga shape Elipse tadi dan buat menjadi layaknya mata untuk jelasnya lihat saja gambar. NB buat duplikat mata dengan menekan tombol “CTRL+G” atau mengroup semua bagian mata menjadi satu dan catatan penting pastikan hanya layer mata saja yang kamu block untuk bagian lain silahkan kau lock layernya jika sudah satu group lakukan hal yang sama seperti yang saya jelaskan diatas cara menduplikat.
Bagian rambut sudah muka sudah mata juga sudah sekarang mari kita buat lehernya, untuk leher amil satu Rectangle Tool (M) buat agak kecil dan beri warna “F7CCA9” dan seperti biasa lengkungkan shapenya denga cara seperti yang sudah saya jelaskan diatas, oh iya letakkan layer leher dibawah layer wajah dan diatas layer rambut.
Bagian leher sudah sekarang bagian badannya, ambil Rectangel Tool (M) dan baut agak sedikit lebar dan lakukan hal yang sama untuk melengkungkan shape sudah saya jelaskan dibawah, dan letakkan shape badan diatas shape rambut dan dibawah shape leher.
NB : pada bagian lidah telinga dan alis sengaja tidak saya jelaskan karena saya anggap kamu sudah paham dasar-dasarnya jadi tinggal kamu eksperimen saja dengan shape dan cara menggabungkannya.
Ok selanjutnya mari kita buat dua sisi gelap dan terangnya, pertama silahkan kamu tekan “CTRL+A” lalu tekan “CTRL+G” untuk menyatukan semua layer lalu duplikat semua layer yang sudah kamu group tadi dengan tekan tombol “CTRL+C+F” untuk detailnya lihat gambar.
Nah jika sudah pilih salah satu layer yang sudah kamu group tadi lalu pilih menu Patchfinder dan pilih Shape Modes yang pertama sehingga hasilnya akan tampak pada gambar 2 dibawah.
Ok jika sudah potong setengah layer yang sudah kamu gabungkan dengan Rectangel Tool “M” buat separuh pada bagian yang mau kamu potong lalu pilih menu Pactfinder dan pilih Shape Modes yang ketiga.
Jika sudah maka tampilannya seperti dibawah, kemudian silahkan kamu atur Opacity sesuai yang kamu inginkan untuk lebih jelasnya lihat gambar.
Dan selesai, gimana mudah bukan jika masih belum paham silahkan kamu baca-baca ulang artikel diatas sampai paham OK
Sekianlah tutorial kali ini semoga bisa bermanfaat dan berguna untuk kalian yang sudah mau susah baca artikel ini….sampai jumpa diartikel selanjutnya.
Rekomendasi:
- Aplikasi Desainer Baju untuk Smartphone, Praktis dan Mudah Aplikasi Desainer Baju seringkali menjadi solusi untuk memberikan kemudahan bagi para designer. Tersedianya aplikasi ini bukan hanya pada PC saja melainkan juga smartphone Anda bisa dimanfaatkan. Berikut ini beberapa aplikasinya…
- Cara Membuat Warna Coklat yang Menarik Selamat datang dalam panduan ini tentang cara membuat warna coklat yang menarik. Dalam dunia seni dan desain, warna coklat memiliki peran yang penting dan dapat memberikan kehangatan serta nuansa khas…
- Cara Mengganti Background Foto Sendiri dengan Mudah,… Dalam era digital yang berkembang pesat saat ini, kemampuan untuk mengganti latar belakang foto merupakan salah satu keterampilan yang sangat berguna. Anda dapat mengubah suasana dan konteks gambar hanya dengan…
- Cara Pakai Jilbab Pashmina yang Elegan dan Modis Selamat datang dalam artikel ini yang akan membahas tentang cara pakai jilbab pashmina. Jilbab pashmina telah menjadi salah satu tren dalam dunia fashion Muslimah. Keunikan dan kemudahannya dalam digunakan membuatnya…
- Cara Share Location: Panduan Lengkap untuk Berbagi… Selamat datang dalam artikel ini yang akan membahas berbagai cara untuk membagikan lokasi dengan mudah dan efektif. Dalam dunia yang semakin terhubung secara digital, berbagi lokasi telah menjadi aspek penting…
- Cara Hapus Akun Google: Panduan Lengkap Akun Google adalah kunci akses Anda ke berbagai layanan seperti Gmail, Google Drive, YouTube, dan lainnya. Namun, ada berbagai alasan mengapa seseorang mungkin perlu menghapus akun Google mereka. Apakah Anda…
- Cara Mencari Channel TV Yang Hilang, Bisa Muncul Lagi!! Saat ini sudah banyak sekali stasiun televisi di indonesia, maupun yang berisafat nasional maupun lokal, baik tv swasta maupun milik negara.Untuk kalian yang baru membeli tv biasanya sebelum dikirim atau…
- Begini Cara Reset HP Samsung J2 Prime ke Pengaturan Pabrik Hai teman-teman, kali ini saya ingin membahas tentang cara reset HP Samsung J2 Prime. Sebagai pengguna HP Samsung, pasti kalian pernah mengalami masalah seperti lambat atau bahkan hang, dan solusi…
- Cara Mengatasi Bruntusan di Jidat: Lengkap untuk… Bruntusan di jidat adalah salah satu masalah umum yang sering dialami oleh banyak orang. Ketika timbul bruntusan di area jidat, hal ini dapat membuat seseorang merasa tidak percaya diri dengan…
- Hanya dengan Bahan di Rumah Bisa Membuat Slime, Ini Caranya! Selamat datang dalam panduan lengkap tentang cara membuat slime. Slime adalah mainan yang populer dan seru untuk anak-anak dan bahkan orang dewasa. Membuat slime tidak hanya menghibur, tetapi juga dapat…
- Cara Menjadi YouTuber, Sukses di YouTube Di era digital saat ini, platform YouTube telah menjadi salah satu alat yang sangat populer untuk berbagi konten, mengekspresikan diri, dan bahkan menghasilkan pendapatan. Banyak orang yang berhasil memanfaatkan potensi…
- Tips Cara Menggambar Rumah Beserta Cara Mewarnainya… Selamat datang dalam panduan "Cara Menggambar Rumah." Apakah Anda pernah bermimpi untuk menjadi seorang seniman atau ingin mengembangkan keterampilan menggambar Anda? Salah satu hal yang menarik untuk digambar adalah rumah.…
- Cara Mengubah Background Zoom Melalui Hp Dan Laptop Seiring majunya teknologi komunikasi mau tidak mau kita harus tetap beradaptasi dengan teknologi-teknologi saat ini. contohnya saja zoom aplikasi ini adalah salah satu bukti berkembangnya kemajuan teknologi komunikasi saat ini,…
- Cara Download Video Pinterest Tanpa Aplikasi Hello sobat, pada artikel kali ini saya akan membahas cara mendownload video pinterest di android tanpa aplikasi dengan mudah.Pinterest merupakan salah satu sosial media yang populer saat ini, di pinterest…
- Cara Menghilangkan Iklan di HP Oppo Selamat datang di panduan lengkap tentang cara menghilangkan iklan di HP Oppo. Dalam era digital ini, iklan sering kali menjadi bagian tak terpisahkan dari pengalaman penggunaan perangkat seluler. Meskipun iklan…
- Cara Meniup Balon Huruf yang Benar dan Mudah Hai, teman-teman! Bagaimana kabarnya? Apa kalian pernah membuat balon huruf? Kalau belum, kalian harus mencobanya! Balon huruf bisa menjadi dekorasi yang sangat keren dan cocok digunakan untuk acara apa saja,…
- Cek Plagiarisme Tanpa Ribet: Tools dan Metode Terbaru Selamat datang di artikel ini yang akan membahas cara mengecek plagiarisme dengan cermat dan efektif. Plagiarisme, sebagai tindakan mengambil ide, tulisan, atau karya orang lain tanpa memberikan pengakuan yang sesuai,…
- Bagaimana Cara Menghormati Pendapat Temanmu? Halo teman-teman, pada kesempatan kali ini, kita akan membahas tentang pentingnya menghormati pendapat teman. Apakah kalian pernah merasa tidak dihargai ketika berbicara dengan teman? Atau mungkin pernah merasa kesal ketika…
- Cara Agar ASI Cepat Keluar: untuk Ibu Menyusui Selamat datang dalam artikel ini yang membahas tentang cara agar ASI cepat keluar. Sebagai seorang ibu, menyusui merupakan momen penting dalam memberikan nutrisi dan perlindungan kepada bayi Anda. Namun, tidak…
- Cara Belanja di Alibaba: untuk Pemula Selamat datang di panduan lengkap tentang cara belanja di Alibaba! Jika Anda tertarik untuk memanfaatkan platform e-commerce yang terkemuka ini untuk mendapatkan produk berkualitas dari berbagai penjual di seluruh dunia,…
- Patut Dicoba! Ini 22 Cara Mencerahkan Wajah Secara… Selamat datang dalam panduan lengkap mengenai cara mencerahkan wajah. Kulit yang cerah dan sehat adalah impian banyak orang. Dalam artikel ini, kita akan membahas berbagai metode yang dapat membantu Anda…
- Praktis Cara Menggambar Hewan dengan Mudah Selamat datang di panduan praktis cara menggambar hewan! Menggambar hewan bisa menjadi kegiatan yang mengasyikkan dan kreatif. Dalam panduan ini, kita akan menjelajahi berbagai teknik dan langkah-langkah untuk menggambar hewan…
- Inilah 14 Cara Mendapatkan Uang dari TikTok Selamat datang dalam panduan ini yang akan membahas cara dapat uang dari TikTok. TikTok telah menjadi salah satu platform media sosial yang sangat populer, dan banyak orang ingin tahu bagaimana…
- Cara Menghadapi Persaingan Usaha: Panduan Lengkap Selamat datang dalam artikel ini yang akan membahas cara-cara untuk menghadapi persaingan usaha antara lain kecuali. Dalam dunia bisnis yang kompetitif, persaingan merupakan sesuatu yang tidak bisa dihindari. Setiap pelaku…
- Cara Memblokir Pengguna WiFi: untuk Keamanan Anda Selamat datang pada panduan lengkap tentang cara memblokir pengguna WiFi. Dalam era digital yang terhubung secara luas seperti saat ini, keamanan jaringan WiFi menjadi sangat penting. Setiap pengguna WiFi ingin…
- Cara Mengubah Kuota Lokal Tri Menjadi Kuota Reguler 2023 Hi, teman-teman! Apakah kalian pengguna kartu Tri? Tahukah kalian bahwa Tri memiliki kuota lokal dan kuota reguler? Kuota lokal hanya dapat digunakan di daerah tertentu, sedangkan kuota reguler dapat digunakan…
- Begini Cara Membuat Poster yang Menarik dan Gratis Pada era digital ini, poster menjadi salah satu media yang sangat efektif dalam menyampaikan pesan dan informasi kepada khalayak umum. Baik itu untuk kepentingan pemasaran, acara, atau pun kampanye sosial,…
- Cara Menggambar Rumah untuk Anak SD: Langkah-langkah… Selamat datang dalam artikel ini yang membahas cara menggambar rumah untuk anak SD. Menggambar adalah kegiatan yang melibatkan imajinasi dan kreativitas, dan memberikan kesempatan bagi anak-anak untuk mengungkapkan ide-ide mereka…
- Cara Menggambar: Panduan Lengkap untuk Pemula Menggambar adalah salah satu bentuk ekspresi seni yang paling mendalam dan memuaskan. Ini adalah cara yang bagus untuk menyampaikan ide, merangsang kreativitas, dan menghilangkan stres. Namun, banyak pemula mungkin merasa…
- Cara Agar Pemilik Wifi Tidak Melihat Riwayat Pengguna Dalam era digital yang semakin maju, penggunaan jaringan WiFi telah menjadi bagian tak terpisahkan dari kehidupan sehari-hari. WiFi memberikan akses internet yang cepat dan mudah bagi pengguna di mana pun…
 KitabRumus
KitabRumus